「 疑问 」微网页在电脑上和手机上排版为什么不同
一位江苏某基金会认真工作的小伙伴“蓓蓓”联系了我。发来了截图:

对显示表示不解!
和蓓蓓一样疑问的小伙伴不少,因此Alba就统一做一个科普。
这是一个“有趣的技术”,大名叫做自适应网页设计"(Responsive Web Design)。
* 产生的背景:
移动设备(手机、iPad)正超过桌面设备(电脑),成为访问互联网的最常见终端。
网页设计师和开发者不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
> 手机的屏幕比较小,宽度通常在600像素以下;
> PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。
这个问题好比,如何把放在箱子里面的大东西放在小盒子里面,并且让他看起来合适。或者把放在小盒子里面的东西放满大箱子。
同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,真不容易。
所以,要美就要下功夫。很多网站为不同的设备提供不同的网页(俗称,同样的内容,做好几个版本排版。设计师和开发同学泪奔),比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是真的很麻烦,改一个内容,每个版本都要修改,工作量N倍。而且一个网站有多个入口,架构复杂度也不低。
* 发现问题,解决问题的大神(向你学习):
2010年,一位叫做Ethan Marcotte的设计师。提出了这样的解决方式。

"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
并提出了"自适应网页设计"(Responsive Web Design)这个名词和方法思路,即网页可以自动识别屏幕宽度、并做出相应调整的网页设计。

*灵析微网页
在14年,灵析做“微网页”这个功能的时候。果断采用了这个技术。保障用户的页面适应不同终端(工程师们,虽然你们不爱说话,但你们的行动好帅)

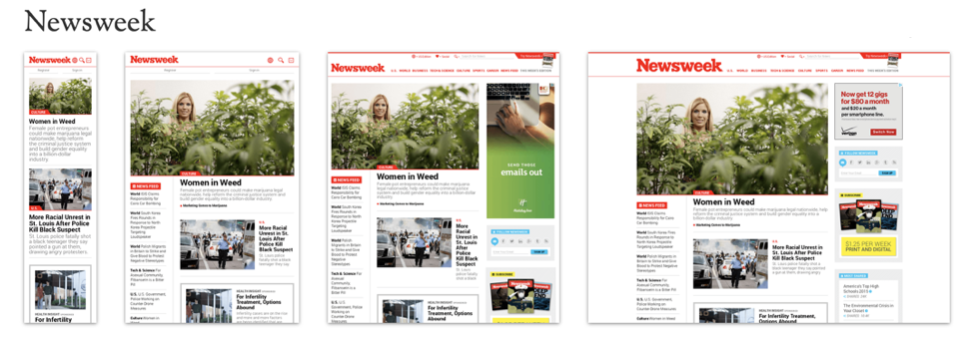
所以会出现的效果是这样的。

> 常见自适应需要注意的问题
1. 目前,一排三个图文,在手机自适应方面仍然不够美好。
所以,如果你判定用户移动端打开比例高,建议采用单行单图文的展示方式。
分享善达网案例。(PC和手机端展示都很美)

2. 微网页中,只有拖拽微模板,支持自适应功能。

也有小伙伴用了普通编辑器,发现显示无法自适应。简单的操作就是把内容到“拖拽模板”,就可以了。
* 那厉害的微网页功能如何开启呢?

From:和你一起Get新技能的Alba
和 江苏某助学基金会的传播策划小伙伴蓓蓓同学提供案例。(给你比心)

推荐阅读:邮件页面无法自适应手机屏幕>>





 京公网安备11011402010088号
京公网安备11011402010088号